1 - 文档
小熊猫C++网站简介
小熊猫C++网站使用Markdown语言来撰写内容,使用hugo工具来对内容排版并生成静态网页。
hugo使用主题来对内容进行排版。由于hugo不支持同时使用多个主题,为了达到更好的视觉效果,作者将小熊猫C++网站分成了两个部分,每个部分由一个hugo网站组成,分别使用不同的主题:
- 首页和日志,位于sources/main子文件夹中,使用hugo-universal-theme主题生成最终网页
- 文档,位于sources/docs子文件夹中,使用docsy主题生成最终网页
下载和安装相关工具
hugo
在hugo网站上可以下载最新版的hugo-exteneded程序。下载后可以把解压的hugo.exe所在文件夹加入到系统的PATH环境变量中,以方便使用。
node.js
docsy主题需要使用node.js来辅助生成一些需要的内容,因此还需要安装node.js。直接从官网下载安装即可。
获取小熊猫C++网站源码
请按下列步骤获取小熊猫C++的网站源码:
- 登录gitee网站。(如果没有账号请注册一个)
- 打开小熊猫C++网站项目仓库,点击网页右上方的fork按钮,fork一个仓库到自己的账号中。

- 打开fork得到的位于自己账号下的仓库,点击网页的克隆/下载,复制仓库的网址。
- 使用git或者支持git的其他工具将仓库clone到本机文件夹中。
- 进入sources/docs文件夹,在控制台或者shell下执行下列指令:
npm install -D autoprefixer
npm install -D postcss-cli
npm install -D postcss
说明:由于国内访问npm官方仓库速度较慢,建议用户预先将npm的仓库设为taobao等国内镜像。
在本地查看修改效果
网站首页和日志
进入sources/main文件夹,执行:
hugo server
成功执行后,按照hugo运行后的提示信息,在浏览器中打开对应的本地网址,即可查看网站首页和日志排版后的效果
文档
进入sources/docs文件夹,执行:
hugo server
成功执行后,按照hugo运行后的提示信息,在浏览器中打开对应的本地网址,即可查看文档排版后的效果。
提交修改后的网站源码
完成内容的修改后,提交(commit)修改,并将其推送(push)到gitee仓库中。
然后在gitee仓库的网页中找到**"+Pull Request"**按钮,进行提交即可。
2 - 图标集
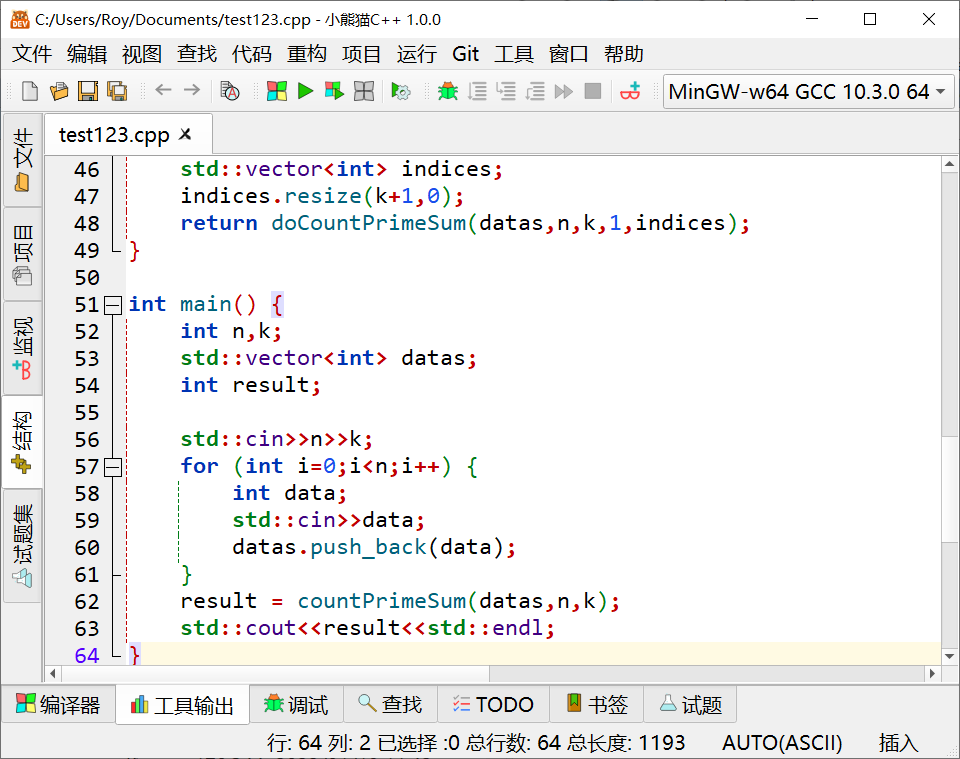
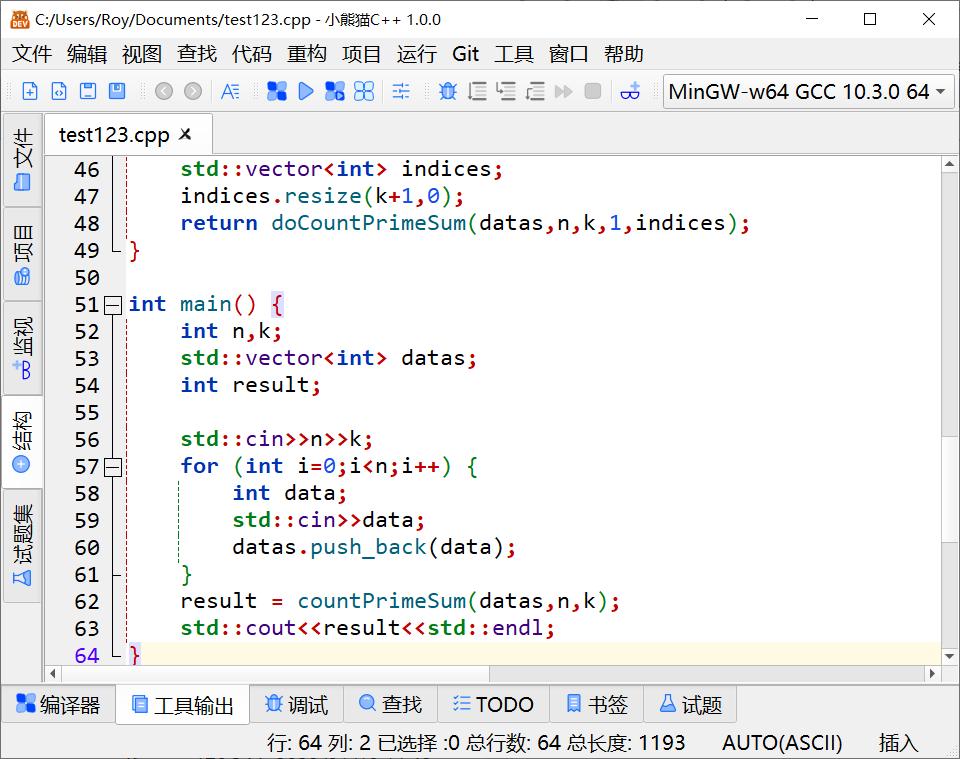
图标是程序外观的重要构成要素。不同的图标可以赋予程序不同的观感,如下面两幅图所示:
新外观图标集 蓝天图标集

小熊猫C++使用图标集来组织和管理图标。本文介绍如何使用小熊猫C++的自定义图标集功能自行制作和更换图标集。
启用自定义图标集
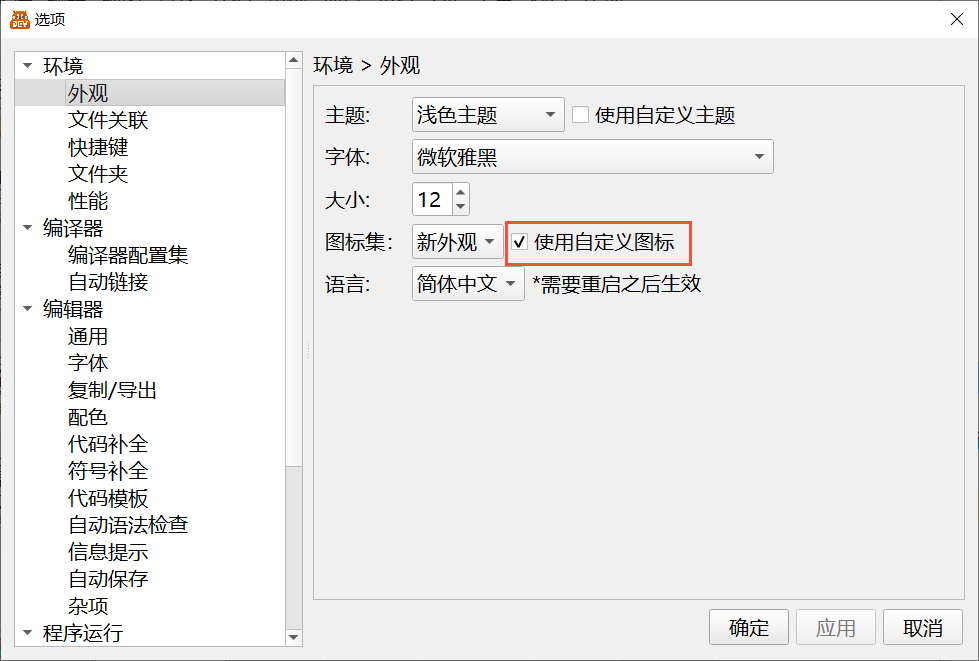
通过"工具"菜单→“选项"打开"选项"对话框,在它的"环境”→“外观"页中勾选"使用自定义图标”,点击"确定"后就启用了小熊猫C++的自定义图标集功能。

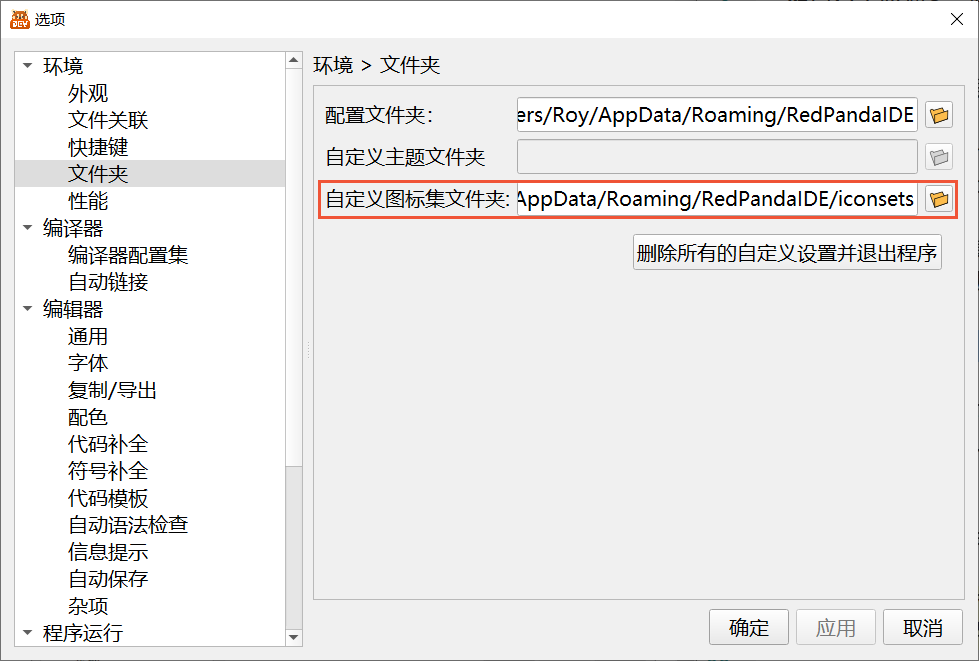
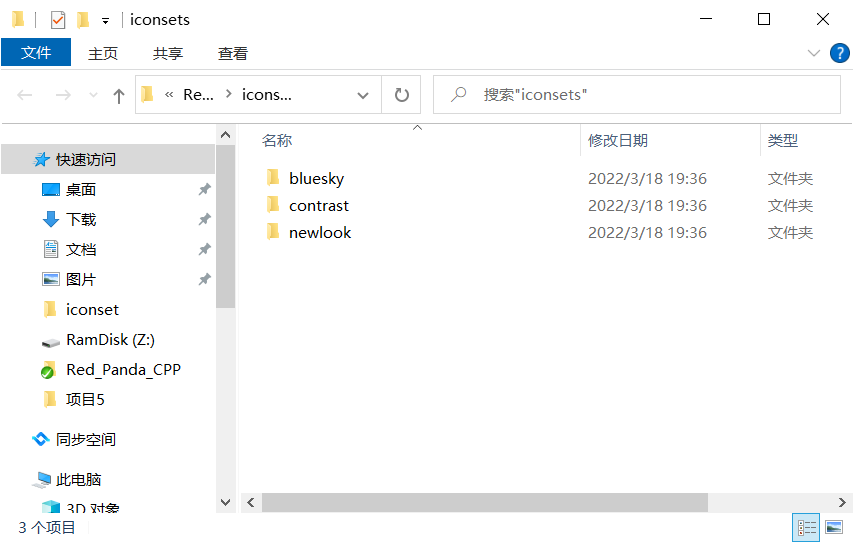
再次打开"选项"对话框,在它的"环境"→“文件夹"页中,可以看到自定义图标集所在的文件夹,点击右边的按钮即可打开该文件夹。


从上图中可见,小熊猫C++已经将内置的三个图标集复制到了自定义图标文件夹中 。
用户可以从中选择一个图标集作为蓝本制作副本,然后在此基础上制作自己的图标集。
info.json文件
在每个图标集的文件夹下都包含一个info.json文件,里面定义了关于该图标集的基本信息。在制作新图标集时,首先应修改info.json中的信息。以新外观(newlook)图标集为例,其info.json的内容如下:
{
"name":"New Look",
"name_zh_CN": "新外观",
"version": "1.0",
"author": "Roy Qu (royqh1979@gmail.com)"
}
图标文件
为了能够在不同分辨率下都能清晰的显示图标,小熊猫C++的图标集仅支持使用SVG矢量格式的图形文件,每个文件对应一个图标。
作者推荐使用inkscape来创建和编辑SVG文件。
贡献图标集
向小熊猫C++贡献图标的推荐方式是使用github或者gitee的PR(Pull Request)功能。把新的图标集放入小熊猫C++源码的RedPandaIDE/resources/iconsets子文件夹下,提交PR即可。
不会使用PR功能的用户,也可以通过小熊猫C++的QQ群与作者直接联系。
3 - 主题
主题(调色板)规定了小熊猫C++在绘制界面时所使用的各种颜色。本文介绍如何使用小熊猫C++的自定义主题功能来更改程序的外观。
启用自定义主题
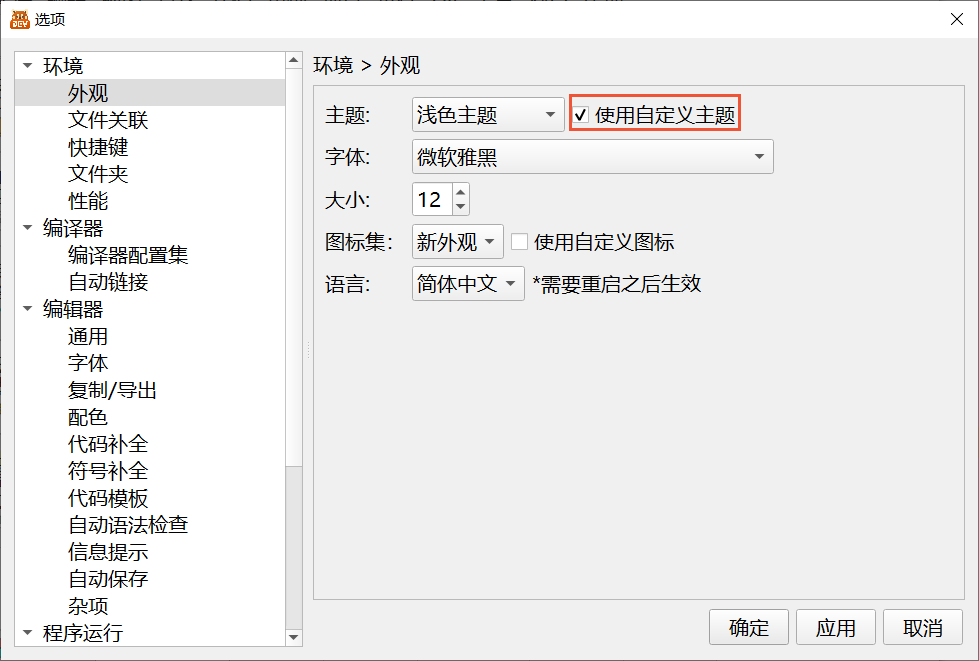
通过"工具"菜单→“选项"打开"选项"对话框,在它的"环境”→“外观"页中勾选"使用自定义主题”,点击"确定"后就启用了小熊猫C++的自定义主题功能。

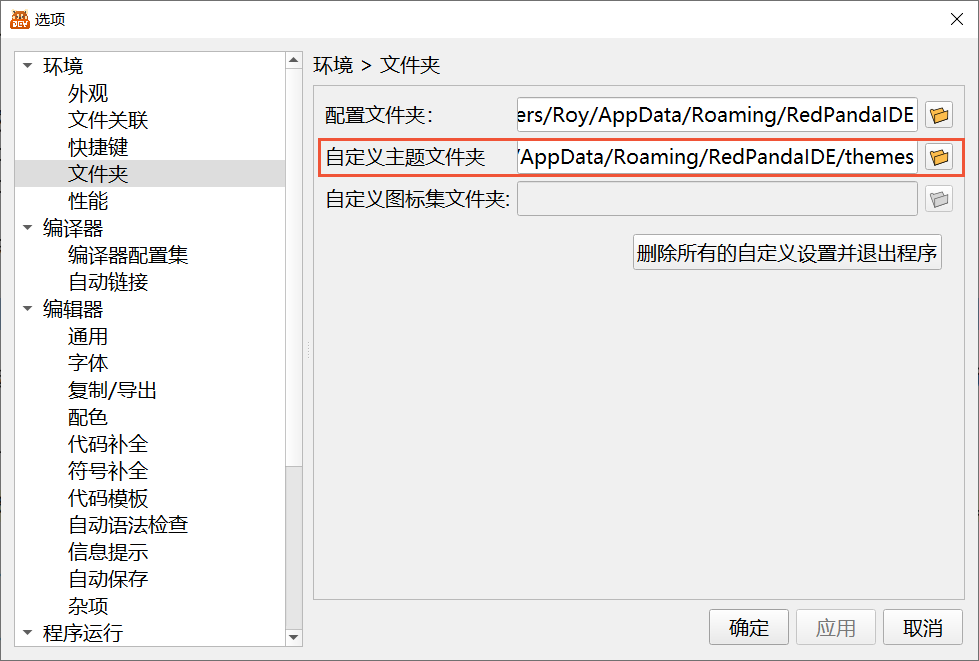
再次打开"选项"对话框,在它的"环境"→“文件夹"页中,可以看到自定义主题所在的文件夹,点击右边的按钮即可打开该文件夹。


从上图中可见,小熊猫C++已经将内置的三个主题复制到了自定义主题文件夹中 。
主题文件
自定义主题文件夹中每个文件名以.json结尾的文件定义了一个主题。例如,高对比度主题的contrast.json文件内容如下:
{
"name":"contrast",
"name_zh_CN": "高对比度主题",
"isDark": true,
"default scheme": "Twilight",
"default iconset": "contrast",
"palette": {
"PaletteWindow":"#000000",
"PaletteWindowText":"#FFFFFF",
"PaletteBase":"#0A0A0A",
"PaletteAlternateBase":"#0F0F0F",
"PaletteButton": "#141414",
"PaletteButtonDisabled": "#000000",
"PaletteBrightText": "#ff0000",
"PaletteText":"#FFFFFF",
"PaletteButtonText":"#FFFFFF",
"PaletteButtonTextDisabled":"#9DA9B5",
"PaletteHighlight":"#aa1f75cc",
"PaletteDark":"#ff232323",
"PaletteHighlightedText":"#ffe7e7e7",
"PaletteToolTipBase":"#66000000",
"PaletteToolTipText":"#ffe7e7e7",
"PaletteLink":"#ff007af4",
"PaletteLinkVisited":"#ffa57aff",
"PaletteWindowDisabled":"#FFFFFF",
"PaletteWindowTextDisabled":"#FFFFFF",
"PaletteHighlightDisabled":"#FFFFFF",
"PaletteHighlightedTextDisabled":"#FFFFFF",
"PaletteBaseDisabled":"#0A0A0A",
"PaletteTextDisabled":"#9DA9B5",
"PaletteMid": "#FFFFFF",
"PaletteLight": "#505050",
"PaletteMidLight": "#00ff00"
}
}
主题文件中重要的属性及其作用见下表:
| 属性名 | 作用 |
|---|---|
| name | 主题英文名 |
| name_zh_CN | 主题中文名 |
| isDark | 是否是深色主题*(背景颜色深,文字颜色浅)。true表示是深色主题,false表示不是。 |
| default scheme | 缺省使用的编辑器配色方案 |
| default iconset | 缺省使用的图标集 |
| palette | 调色板颜色定义 |
关于深色主题:小熊猫C++使用不同的算法为深色和浅色主题计算边框、阴影和过渡。所以请将isDark属性设为正确的值。
贡献主题
向小熊猫C++贡献主题的推荐方式是使用github或者gitee的PR(Pull Request)功能。把新的主题文件放入小熊猫C++源码的RedPandaIDE/themes子文件夹下,提交PR即可。
不会使用PR功能的用户,也可以通过小熊猫C++的QQ群与作者直接联系。
4 - 配色方案
与旧版的Dev-C++相同,小熊猫C++使用配色方案(scheme)来管理如何在编辑器中显示不同内容。
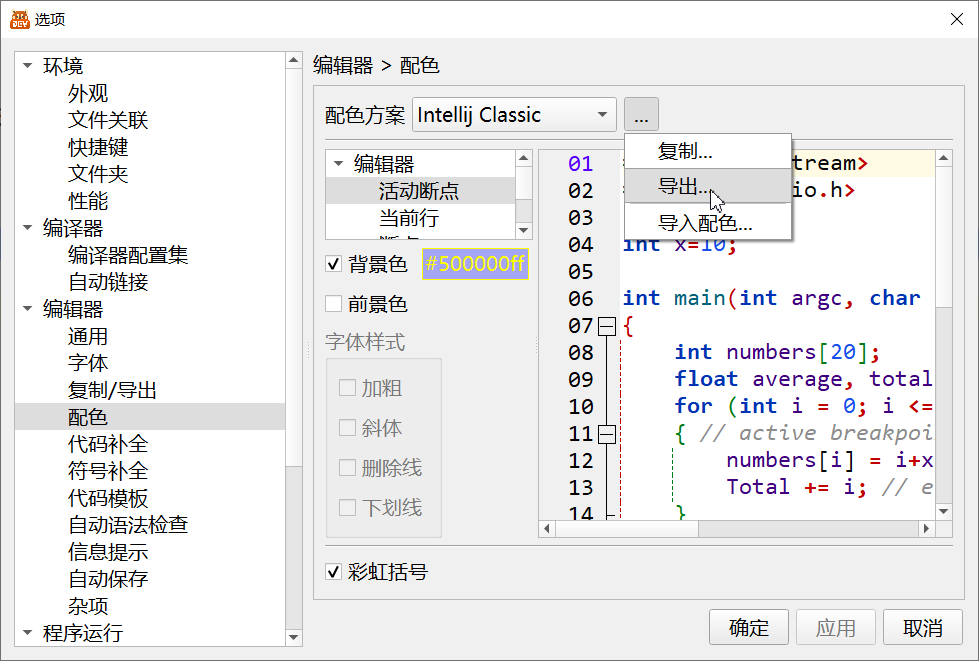
导出配色方案
在"选项"对话框中的"编辑器"→“配色"页中,选择"导出…“即可导出配色文件,如下图所示:

贡献配色方案
向小熊猫C++贡献配色方案的推荐方式是使用github或者gitee的PR(Pull Request)功能。把配色访问文件(.scheme文件)放入小熊猫C++源码的RedPandaIDE/colorschemes子文件夹下,提交PR即可。
不会使用PR功能的用户,也可以通过小熊猫C++的QQ群与作者直接联系。